Erstellen von Firmenlogos oder Visitenkarten mit Streifeneffekt
Wollten Sie schon immer mal wissen, wie eine kreative Visitenkarte entsteht oder sogar selbst eine erstellen? Dann wird Ihnen dieses Tutorial gefallen. Der Streifeneffekt in Photoshop® ist eine einfache und schnelle Möglichkeit, auch für Photoshop®-Beginner eine Visitenkarte zu gestalten. Außerdem kann diese Technik auch für Logos oder Flyer angewendet werden.
Die Streifen können von rechts nach links, oben nach unten oder wie in unserem Beispiel von oben links nach unten rechts verlaufen. Dieser Effekt kann mit weiteren Designelementen einfach ergänzt werden. So entstehen im Handumdrehen individuelle Visitenkarten, Logos oder Flyer, die einzigartig und unverwechselbar sind.

Unternehmer sollten auf das Werbemittel Visitenkarte keinesfalls verzichten. Selbst kleine Firmen können sich dieses Werbemittel leisten oder eben selbst erstellen. Dieses Werbemittel hat einige Vorteile. Visitenkarten sind kostengünstig und schnell herzustellen, sind platzsparend und können daher überall problemlos mitgenommen werden. Sie fallen im besten Fall durch ihr Design auf. Ob bei Geschäftsbesuchen oder Messen, das kleine Kärtchen ist immer dabei. Auch heute sollte kein Unternehmer das Werbemittel Visitenkarte unterschätzen. Im Internet gibt es zahlreiche Anbieter, die einem 500 Visitenkarten zum Schnäppchenpreis erstellen. Oftmals kann man aus fertigen Vorlagen eine auswählen und nur seine Daten eintragen. Wir zeigen Ihnen im Folgenden, wie man mit einfachen Photoshop®-Mitteln eine kreative, einzigartige Visitenkarte erzeugt.
Für dieses Tutorial benötigen Sie Adobe® Photoshop® CS.
1. Schritt: Erstellen des benötigten Dokuments
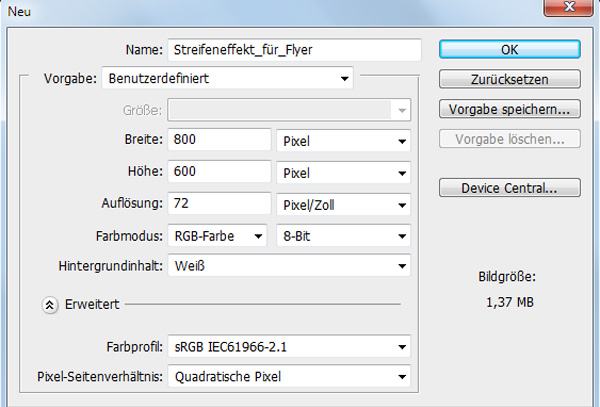
Als erstes öffnen Sie Adobe® Photoshop® auf ihrem Computer und erstellen ein neues Dokument in der benötigten Größe, in unserem Beispiel sind es 800 x 600 Pixel. In diesem Tutorial arbeite ich mit Adobe® Photoshop® CS5. Blenden Sie außerdem das Raster zur Unterstützung ein. Dazu klicken Sie auf Ansicht → Einblenden → Raster (oder über den Shortcut Strg + Alt + Umschalt + ,). Das Raster ist zum symmetrischen Anordnen von Elementen nützlich.
Standardmäßig wird das Raster mit nichtdruckbaren Linien angezeigt. Es kann aber auch mit Punkten dargestellt werden. Das Raster kann unterschiedliche Abstände zwischen den Rasterlinien haben. Um diese Einstellung vorzunehmen gehen Sie auf Bearbeiten → Voreinstellungen → Hilfslinien, Raster und Slices. In dem Fenster, das sich öffnet, können Sie nun die gewollten Abstände eingeben. Im Beispiel sind die Rasterlinien alle zwei Zentimeter und es gibt vier Unterteilungen.

Bevor es weiter gehen kann sollten Sie das Dokument zur Sicherheit speichern. Dazu gehen Sie auf Datei → Speichern unter → Zielordner auswählen und geben Sie einen passenden Namen ein.
2. Schritt: Erstellen der fünf Balken


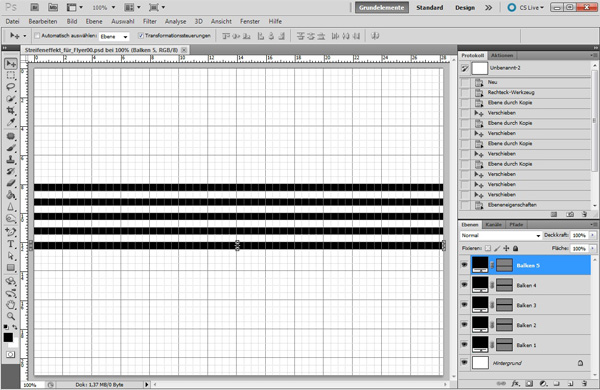
Jetzt beginnen wir mit dem Erstellen der Balken. Ziehen Sie bitte mit dem Rechteckwerkzeug fünf schmale Kästen untereinander in dem Raster, so dass immer eine Zeile frei bleibt. Achten Sie darauf, die Balken in der Mitte des Dokuments zu erstellen, dann ist es später leichter die Balken gleichmäßig zu verformen. Die Streifen werden automatisch mit der ausgewählten Vordergrundfarbe gefüllt.

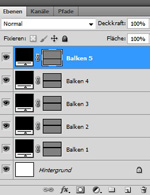
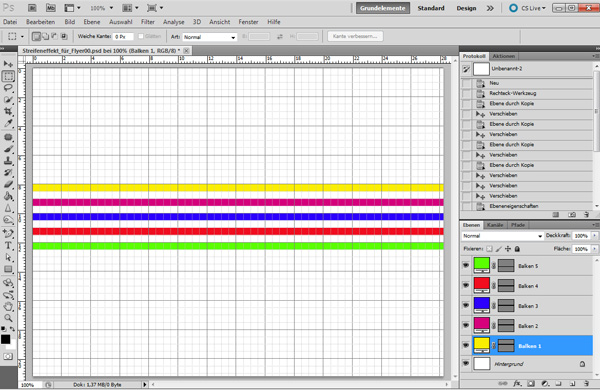
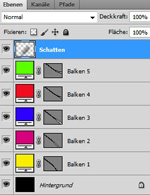
Um diese zu definieren klicken Sie einfach auf das farbige Quadrat unterhalb der Werkzeugleiste und wählen die Farbe schwarz aus. Außerdem sollten Sie die Ebenen noch umbenennen, damit kein Durcheinander entsteht. Dafür klicken Sie mit einem Doppelklick in der Ebenenpalette auf einen Ebenennamen und schon können Sie die Ebene umbenennen. Im Beispiel heißen die Ebenen Balken 1-5 (siehe Bild). Die Formen sind jetzt individuell verschiebbar, wenn Sie das Verschieben-Werkzeug (V) auswählen. Sobald Sie alle Ebenen markieren, können alle Balken gemeinsam verschoben werden. Genaueres dazu sehen Sie im 6. Schritt.

Nach Abschluss dieses Schrittes, haben Sie 5 waagrechte Balken in gleichmäßigem Abstand auf Ihrem Arbeitsblatt, die im Fenster Ebenpalette mit Balken 1 bis Balken 5 beschriftet sind.
3. Schritt: Einfärben der Balken

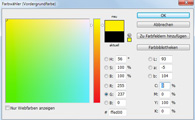
Im nächsten Schritt bekommt jeder Streifen eine Farbe. Dazu klicken Sie mit Doppelklick auf die jeweilige Ebenenminiatur direkt neben der Ebene. Es öffnet sich ein Fenster, in dem Sie eine beliebige Farbe auswählen können. Geben Sie die genauen Farbwerte, entweder CMYK oder RGB, in das Programm ein. In meinem Beispiel sind es die Farben Gelb, Magenta, Blau, Rot und Grün, welche nachher sehr gut auf dem schwarzen Hintergrund hervorstechen. Um die Farbwerte einzusehen klicken Sie auf das animierte GIF-Bild links, in welchem alle fünf Farbwerte gezeigt werden. Dabei sind nur die CMYK-Werte wichtig, also müssen Sie nur die Prozentzahlen entsprechend verändern.

Grundsätzlich bestehen Bilder aus einzelnen Farbpunkten, die über- und nebeneinander gesetzt werden, dabei gibt es in der Bildbearbeitung zwei unterschiedliche Farbmodelle für Bildschirm (RGB) und für Druck (CMYK). Vereinfacht gesagt sind RGB Lichtfarben, wogegen CMYK aus reellen Farben besteht. Wenn Sie weitere Informationen zum Farbmanagement erhalten möchten, können Sie unsere Seite Grundlagen Digitalbilder lesen.
4. Schritt: Ankerpunkte hinzufügen
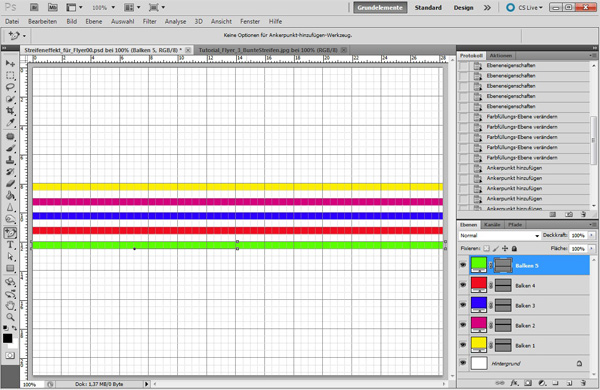
Im folgenden Schritt zeigen wir Ihnen, wie man bei einem Balkenobjekt Ankerpunkte in der Balkenmitte hinzufügt. Dieser Schritt ist nicht in jeder Photoshop®-Version notwendig. Um zu prüfen, ob Sie zusätzliche Ankerpunkte hinzufügen müssen, wählen Sie das Verschieben-Werkzeug aus (ShortCut V) und klicken Sie auf einen der 5 Balken. Werden außer den vier Ankerpunkten ganz links und ganz rechts zusätzlich zwei in der Balkenmitte angezeigt, brauchen Sie diesen Schritt nicht auszuführen.

Damit die Balken richtig verzerrt werden können und die Mitte fixiert bleibt benötigen sie noch weitere Ankerpunkte, jeweils zwei in der Mitte. Ankerpunkte kennen Sie vielleicht schon vom Pfadwerkzeug, es sind die einzelnen Punkte um Objekte zu verformen. Um diese hinzuzufügen, klicken sie mit dem Ankerpunkt-Hinzufügen-Werkzeug ganz einfach einmal auf den Balken, den Sie bearbeiten wollen. Sobald dieser ausgewählt ist klicken Sie nochmals jeweils einmal an die Stelle in der Mitte des Streifens, an der der Ankerpunkt hinzugefügt werden soll.
Wenn Sie aus Versehen einen ungewollten Ankerpunkt setzen, wählen Sie das Ankerpunkt-Löschen-Werkzeug aus. Dazu müssen Sie mit gedrückter Maustaste auf das Ankerpunkt-Hinzufügen-Werkzeug klicken. Danach öffnet sich ein kleines Fenster indem Sie die verschiedenen Arten des Werkzeugs auswählen können. Wählen Sie das Werkzeug mit dem Minus aus. Alternativ dazu können Sie auch einfach mit dem Ankerpunkt-Hinzufügen-Werkzeug und gedrückter Alt-Taste auf die ungewollten Punkte klicken.

Um genauer zu wissen wo sich die Mitte befindet, können Sie sich eine Hilfslinie ziehen. Dazu müssen Sie sicher sein, dass die Lineale eingeblendet sind (Ansicht → Lineale). Dann wird einfach mit dem Verschieben-Werkzeug (V) in das Lineal auf der linken Bildrandseite geklickt und mit gedrückter Maustaste eine Linie herausgezogen. Hilfslinien werden als über dem Bild liegende Linien angezeigt, die nicht gedruckt werden können. Sie können Hilfslinien verschieben und entfernen, indem Sie einfach mit dem Verschieben-Werkzeug die Linie aus dem Bild zurück in das Lineal ziehen. Außerdem können Sie Hilfslinien sperren, sodass Sie diese nicht aus Versehen verschieben.
Jeder Balken sollte jetzt sechs Ankerpunkte zum Verzerren besitzen, zwei links, zwei mittig und zwei rechts. Die Ankerpunkte werden angezeigt, indem Sie mit der Maus auf den jeweiligen Balken klicken, ihn also mit dem Verschieben-Werkzeug (ShortCut V) selektieren.
5. Schritt: Hintergrund färben und Balken verformen
Bis jetzt haben wir ein transparentes Bild mit 5 Balken darauf, d.h. der Bereich zwischen den Balken sowie über und unter den Balken ist durchsichtig. Beim Ausdrucken wären diese Bereiche weiß. Um dem Hintergrund eine feste Farbe zu geben (in unserem Beispiel Schwarz) bedarf es eines zusätzlichen Schrittes. Wählen Sie im Menü Ebene → Neue Füllebene → Farbfläche aus; geben Sie der Füllebene den Namen Hintergrund, wählen Sie dann im anschließenden Farbfeld die Farbe schwarz aus und klicken Sie auf OK. In der Ebenenpalette finden Sie jetzt eine neue Ebene mit dem Namen Hintergrund.
In Ihrem Bild könnte es jetzt sein, dass der eine oder andere Balken von der schwarzen Ebene überdeckt wird. Dies liegt an der Reihenfolge der Ebenen im Ebenenstapel. Verschieben Sie in der Ebenenpalette die gerade erstellte Hintergrundebene an die unterste Position, dann liegen alle Balkenebenen darüber und sind sichtbar.

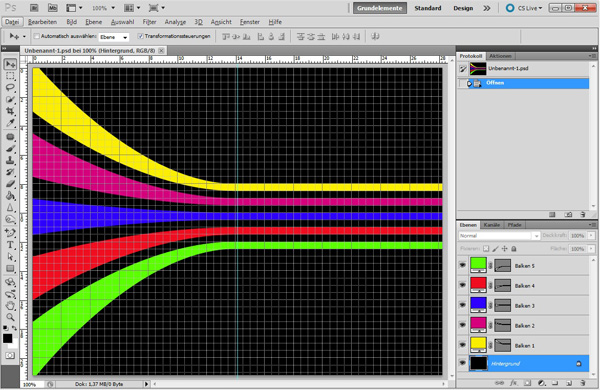
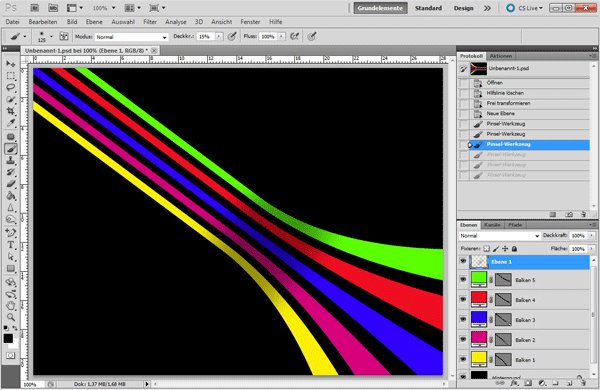
Danach geht es zum schwierigsten Schritt, die Balken müssen verzerrt werden um den gewollten Effekt zu erlangen. Dazu wählen Sie das Direkt-Auswahl-Werkzeug aus und verbreitern alle fünf Streifen an der linken Seite. Klicken Sie mit dem Direkt-Auswahl-Werkzeug an die Endpunkte der Balken, die Sie verformen wollen und ziehen diese in die gewünschte Position (siehe Bild 5: Verformung der Balken mit Hilfe des Rasters).

Es ist wichtig, dass die Formen gleichmäßig verschoben und verbreitert werden, damit man ein symmetrisches Ergebnis erhält. Hierbei arbeiten Sie sich von außen nach innen. Ich fange also an, den gelben und grünen Balken zu verzerren und arbeite dann weiter mit Magenta und Rot und am Ende noch den blauen Streifen. Orientieren Sie sich weiter am Raster, lassen sie zwischen den Balken immer drei Kästchen frei und die äußeren beiden Streifen (Gelb, Grün) sollten beide ein Kästchen über den Rand stehen.
6. Schritt: Transformieren der Streifen
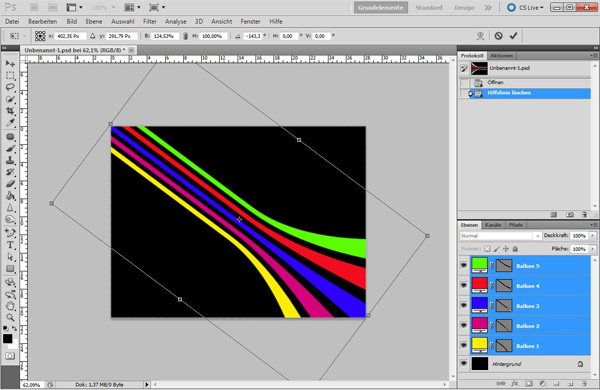
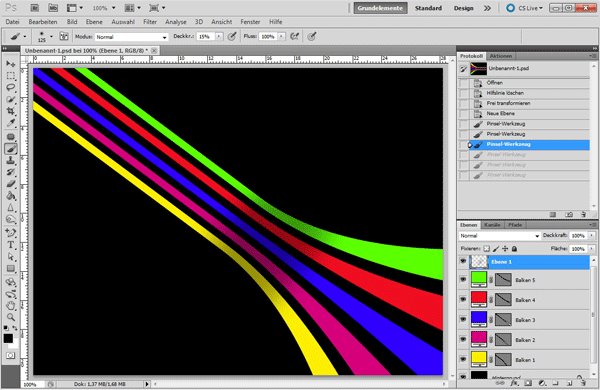
Wenn die Streifen nun gleichmäßig angeordnet sind müssen sie noch in die richtige Position gebracht werden. Dafür müssen Sie alle Balken-Ebenen makieren. Klicken sie die unterste Ebene an und mit gedrückter Shift-Taste auf die oberste Ebene. Sie sollten nun sehen, dass wie bei Bild 6 alle fünf Ebenen blau markiert sind.

Danach klicken Sie Bearbeiten → Frei transformieren oder Strg + t auf Ihrer Tastatur. Wenn Sie nun die Maus an eine Ecke des Kastens bewegen können Sie durch Klicken die Balken beliebig drehen. Transformieren Sie die Balken so, dass der mittlere blaue Balken ungefähr in der Mitte der Ecke links oben ist. Danach können Sie an den Transformierungspunkten die Streifen in die Länge ziehen damit das komplette Bild ausgefüllt wird. Durch die Taste Enter heben Sie den Transformieren-Modus auf.
7. Schritt: Erstellen eines Schattens

Nachdem die Streifen die richtige Position besitzen, wird der 3D-Effekt durch einen Schatten verstärkt. Dazu erstellen Sie eine neue Ebene über allen anderen Ebenen, über Ebene → Neu (Umschalt+Strg+N). Benennen Sie die neue Ebene mit dem Namen Schatten. Es ist wirklich wichtig, dass die neue Ebene ganz oben liegt, da sie sonst nicht auf das gesamte Bild wirken kann. Im nebenstehenden Bild ist das Ebenenfenster gezeigt, wie es jetzt aussehen sollte: Ganz oben ist die Schatten-Ebene, dann kommen die 5 Balken-Ebenen, und ganz unten ist die Hintergrund-Ebene mit der schwarzen Füllfläche für das Gesamtbild.

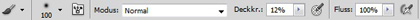
Jetzt wählen Sie das Pinselwerkzeug mit einer sehr weichen Kante und geringer Deckkraft (etwa 10-15%) aus und malen vorsichtig über die Stelle an der sich die Balken biegen. Umso weicher die Kante des Pinsels ist, umso sanfter ist auch der Übergang zum Bild.

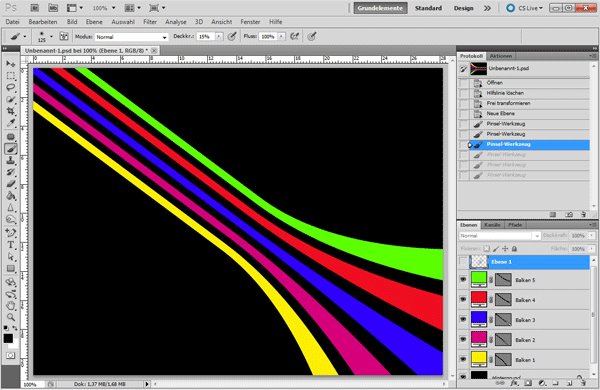
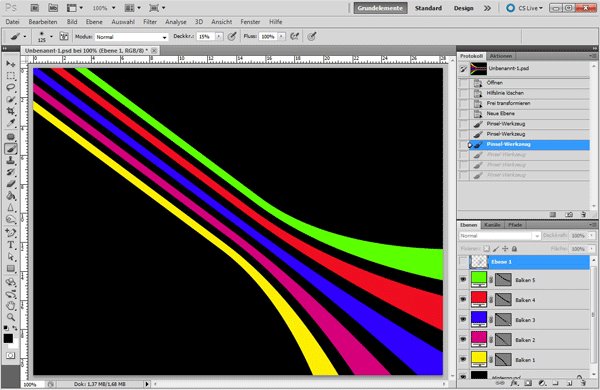
Der nebenstehende Screenshot zeigt die Werkzeugeinstellungen für den Pinsel, wie wir sie verwenden, um den Schatten hinzuzufügen. Stellen Sie die Werte genau so ein, wie im Screenshot zu sehen, damit Sie den hier gezeigten Effekt erreichen. Das nachfolgende Bild zeigt in einem Vorher/Nachher-Effekt, wie sich die Pinselarbeiten auf das Gesamtbild auswirken.


Umso öfter Sie über die Stelle malen, umso stärker wird der Schatten. Durch einen Klick auf das Auge neben der Ebene, können Sie die Schattenebene ein- und ausblenden und sehen so einen Vorher-Nachher-Effekt. Falls Sie zu viel schwarz auf das Bild gemalt haben, können Sie entweder die Schritte rückgänging machen über Bearbeiten → Rückgängig (Strg + z) oder Sie verändern die Deckkraft der Ebene. Dazu müssen Sie die Schattenebene auswählen, wie in dem Bild der Schatten-Ebenenpalette. Dann sehen sie rechts oben die Deckkraft mit einem Wert von 100%. Dort können Sie einen beliebigen Wert eintragen, um das das Projekt perfekt zu machen.
8. Schritt: Einfügen der Schrift

Die Grafik ist jetzt so weit fertig, es fehlt nur noch der Text. Dazu müssen Sie einfach mit dem Textwerkzeug einen beliebig großen Rahmen ziehen. Sie können die Schriftart und Schriftgröße verändern wie Sie es benötigen. In dem Beispiel wurde die Schrift AvantGarde Bk BT verwendet. Fertig ist ein tolles, kreatives und doch sehr einfach erstelltes Logo.

Wenn Sie statt unseres Beispieltextes Ihre Anschrift eingeben, haben Sie eine selbst gestaltete Visitenkarte. Wir haben anfangs ein Bild mit 800 x 600 Pixeln erzeugt. Dieses können Sie in der Größe beliebig transformieren. Sie können daraus eine Kreditkarten-große Visitenkarte abspeichern, ein Firmenlogo in beliebiger Größe oder die Grafik in einen Flyer oder Firmenprospekt einbinden.
Weitere Möglichkeiten


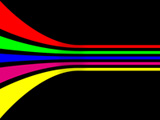
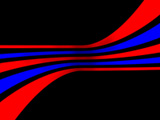
Wie eingangs gesagt haben Sie mit diesem einfachen Streifeneffekt die Möglichkeit, ganz einfach eine individuelle Visitenkarte oder ein eigenes Firmenlogo zu erstellen. Einzigartig wird Ihr Logo aber erst, indem Sie mit der hier gelernten Technik etwas rumspielen und daraus Ihre eigene Kreation machen. In den beiden Beispielen hier wird gezeigt, wie sie mit diesem Streifeneffekt noch ganz andere Muster erzeugen können. Wenn Sie jetzt noch die Anzahl der Streifen variieren, mit den Farben experimentieren und die Streifen unterschiedlich dick machen, kommt ihr ganz persönliches Logo heraus, das in gleicher Form mit Sicherheit kein zweiter hat.
Zurück zum Inhaltsverzeichnis Tutorials
|