 |
Digitale Bilder: Grundlagen
Die Bildbearbeitung am PC erfordert gewisse Grundkenntnisse in der elektronischen Bildverarbeitung. Diese wollen wir Ihnen auf dieser Seite vermitteln. Dabei geht es um essentielle Grundbegriffe wie Pixel- und Vektorgrafik, Farbtiefe und Histogramm. Wir erklären die verschiedenen Farbmodi wie RGB, CMYK und Lab und beschreiben den Zusammenhang von wichtigen Faktoren wie Bildgröße, Auflösung und Dateigröße.
Wir nutzen dazu die zum Entstehungszeitpunkt dieser Website aktuellen Photoshop® Versionen CS3 und Elements 6. Alle auf dieser Seite beschriebenen Vorgänge lassen sich aber auch mit älteren Versionen nachvollziehen.
Vektorgrafiken und Pixelgrafiken
Computerbilder sind in zwei grundsätzlich verschiedene Typen einzuteilen: Vektorgrafiken (Zeichnungen) und Pixelgrafiken (Bilder). Für den fotografischen Bereich ist ausschließlich die zweite Variante von Bedeutung, wir wollen aber trotzdem auf beide eingehen, um ein allgemeines Verständnis für Computergrafiken aufzubauen, was die Basis für den gekonnten Umgang mit digitalen Bildern darstellt.
Vektorgrafik (Zeichnung)
Eine Vektorgrafik besteht im Gegensatz zur Pixelgrafik nicht aus einzelnen Bildpunkten, sondern aus einfachen Formen, den sogenannten Primitiven. Solche primitive Elemente sind zum Beispiel Linien, Kreise, Rechtecke, Ellipsen oder Polygone. Diese Primitiven werden mit einer minimalen Anzahl an Informationen beschrieben. So wird eine Linie nur durch Angabe des Startpunktes und des Endpunktes beschrieben. Um einen Kreis zu beschreiben, werden mindestens zwei Werte benötigt: die Position des Kreismittelpunktes und der Kreisradius. Desweiteren werden meist noch zusätzliche Informationen gespeichert, wie z.B. Strichstärke, Strichfarbe und Füllfarbe oder Füllmuster. Auf diese Art und Weise werden alle Elemente einer Vektorgrafik beschrieben. Zusammengesetzt ergeben sie das ganze Bild.

Das Grafikprogramm ist dafür zuständig, aus den Vektorinformationen das Bild zusammenzusetzen. Zum Beispiel muss es bei einer Linie aus den Koordinaten des Anfangs- und des Endpunktes sämtliche Bildpunkte zwischen diesen beiden Punkten berechnen und darstellen.
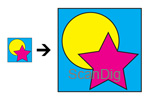
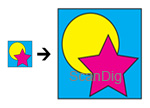
Eine Vektorgrafik hat im Vergleich zur Pixelgrafik zwei wesentliche Vorteile: Erstens lässt sie sich ohne Qualitätsverluste beliebig skalieren (siehe Grafik), und zweitens ist die Datengröße sehr gering und unabhängig von der Bildgröße. Die geringe Dateigröße rührt daher, dass zum Beispiel von einer Linie nur Anfangs- und Endpunkt und nicht die 1000 Punkte dazwischen gespeichert werden.
Warum lassen sich Vektorgrafiken verlustfrei skalieren? Betrachten wir dazu das Beispiel einer einfachen Linie mit Startpunkt (0,0) und Endpunkt (100,100). Auf Basis dieser Informationen ist ein Vektorgrafikprogramm in der Lage sämtliche 101 Bildpunkte zum Zeichnen der Linie zu berechnen, also (0,0), (1,1), (2,2), (3,3), ..., (99,99), (100,100). Wird die Länge der Linie nun verdoppelt ergeben sich Startpunkt (0,0) und Endpunkt (200,200). Das Grafikprogramm berechnet und zeichnet nun doppelt so viele Punkte dazwischen, also (0,0), (1,1), (2,2), (3,3), ..., (199,199), (200,200).
Mit Vektorgrafiken lassen sich einfache Zeichnungen, Skizzen und aufwändige CAD-Konstruktionen darstellen, nicht jedoch komplexe Farbbilder wie Fotos. Diese werden als Pixelgrafiken erfasst und gespeichert. Adobe® Photoshop® kann Vektorgrafiken nicht direkt verarbeiten. Sie müssen dazu vorher in Pixelgrafiken umgewandelt werden. Bekannte Programme zur Erstellung und Verarbeitung von Vektorgrafiken sind z.B. Adobe® Illustrator und CorelDRAW.
Pixelgrafik (Foto)
Eine Pixelgrafik (auch Rastergrafik genannt) besteht nicht aus charakteristischen Elementen (Linien, Kreise, Rechtecke) sondern lediglich aus einzelnen Bildpunkten, den sogenannten Pixeln. Das Wort Pixel ist ein Kunstwort, das sich aus der jeweils ersten Silbe der englischen Begriffe picture und element ableitet: wörtlich übersetzt also ein Bildelement - und zwar das kleinste einer Rastergrafik.

Die Bildinformationen werden gespeichert, indem jedem Punkt eines Bildrasters, also den Pixeln, ein bestimmter Farbwert zugeordnet wird. Das hat relativ große Datenmengen zur Folge, die mit steigender Bildgröße zunehmen. Aber nur auf diese Weise lassen sich Fotos digital erfassen, darstellen und speichern. Eine Pixelgrafik wird also in etwa so beschrieben: Pixel an der Position (0,0) hat die Farbe (100,120,80), Pixel an der Position (1,0) hat die Farbe (100,121,85), Pixel an der Position (2,0) hat die Farbe (100,125,87) u.s.w. Jedes einzelne Pixel wird also mit einem individuellen Farbwert gespeichert. So wird ein gesamtes Bild Punkt für Punkt, Zeile für Zeile beschrieben. Dadurch ergibt sich der hohe Speicherplatzbedarf für eine Pixelgrafik.
Eine rote Linie zwischen den Punkten (0,0) und (100,100) würde als Vektorgrafik durch Angabe dieser beiden Punkte sowie der Farbe rot beschrieben. Als Pixelgrafik würden die einzelnen Pixel (0,0) Farbe (255,0,0), (1,1) Farbe (255,0,0), (2,2), Farbe (255,0,0), ..., (99,99) Farbe (255,0,0), (100,100) Farbe (255,0,0) gespeichert.
Eine Pixelgrafik lässt sich im Vergleich zu einer Vektorgrafik nur verlustbehaftet skalieren. Ändert man die Größe einer Pixelgrafik, hat das immer einen Qualitätsverlust zur Folge. Dieser tritt zwar wesentlich deutlicher bei einer Vergrößerung auf, aber auch bei einer Verkleinerung ist er vorhanden. Während bei der Vergrößerung einer einfachen Linie die fehlenden Pixel leicht und fast verlustfrei ergänzt werden können, ist dies bei einer komplexen Bildstruktur innerhalb eines Fotos nur mit Verlusten möglich.
Jede Größenänderung einer fertigen Pixelgrafik, d.h. jede nachträgliche Veränderung der Pixelanzahl, auf die das ganze Bild oder Teile davon aufgeteilt sind, verringert also dessen Qualität. Das gilt natürlich nicht für das Zufügen neuer Pixel oder das Entfernen von vorhandenen Pixeln, da hier die Anzahl der für den jeweiligen Ausschnitt verwendeten Pixel nicht verändert wird.
Farbmodi: RGB, CMYK, Lab und Graustufen
Wir wissen nun also, dass ein digitales Foto aus einzelnen Bildpunkten besteht. Diese Bildpunkte haben jeweils eine bestimmte Farbe. Nun gibt es verschiedene Möglichkeiten, diese Farben zu beschreiben: die Farbmodi. In der Fotografie sind die Modi RGB, CMYK, Lab und Graustufen von Bedeutung. Sie unterscheiden sich grundlegend voneinander.
Farbmodus RGB
Beim RGB-Farbmodell werden die Farben durch eine additive Mischung von Licht in den drei Grundfarben Rot, Grün und Blau erzeugt. Damit lässt sich ein großer Teil des sichtbaren Farbspektrums darstellen. Ein RGB-Bild besteht aus drei Farbkomponenten: jeweils ein Farbkanal für die drei Grundfarben. Jede dieser Grundfarben kann Werte zwischen 0 und 255 annehmen. Sind alle drei Werte auf 255 gesetzt, ergibt sich Weiß, und sind sie auf 0 gesetzt, ergibt sich Schwarz.

In der nebenstehenden Abbildung sehen Sie die drei RGB-Grundfarben sowie deren Komplementärfarben Cyan, Magenta und Gelb und die drei Graustufen Schwarz, mittleres Grau und Weiß. Die jeweiligen RGB-Werte sind in die Grafik eingetragen, so dass Sie sich die Funktionsweise der Farbmischung verdeutlichen können.
Man bezeichnet die RGB-Farben als additive Farben, weil aus der Mischung der drei Grundfarben zu gleichen Teilen Grau entsteht. Es wird also das Licht von drei Lichtquellen miteinander vermischt. Dieses Farbmodell findet zum Beispiel bei Computerbildschirmen, Fernsehern und Beleuchtungen Anwendung. Bei einem Computerbildschirm findet die Farbmischung durch die Ausstrahlung von Licht durch roten, grünen und blauen Phosphor statt.
Mehr Informationen zum RGB-Farbmodell finden Sie auf unserer Infoseite über Licht, Farben und Farbmodelle.
Farbmodus CMYK
Im Gegensatz zum RGB-Farbmodell werden die Farben beim CMYK-Farbmodell durch die subtraktive Farbmischung erzeugt. Trifft weißes Licht auf eine durchscheinende Farbe, werden gewisse Wellenlängen des Spektrums absorbiert, und andere werden durchgelassen. Die durchgelassenen Farben werden vom Auge wahrgenommen.
Auf diesem Farbmodell basiert auch die Funktion von Tintenstrahldruckern. Diese drucken auf weißes Papier mit den Grundfarben Cyan (Blaugrün), Magenta (Purpur), Yellow (Gelb) und als zusätzliche Farbe Key (Schwarz). Eine Mischung der Farben Cyan, Magenta und Yellow ergibt Schwarz, da alle Farben subtrahiert werden. Da dieses Schwarz in der Praxis allerdings nicht schwarz genug ist, ist es noch als zusätzliche vierte Farbe vorhanden. Ein CMYK-Bild besteht also aus vier Farbkomponenten: jeweils ein Farbkanal für die Farben Cyan, Magenta, Yellow und Key (schwarz). Jede dieser Grundfarben kann Werte zwischen 0 und 100% annehmen. Sind alle vier Werte auf 100% gesetzt, ergibt sich Schwarz.
Mehr Informationen zum CMYK-Farbmodell finden Sie auf unserer Infoseite über Licht, Farben und Farbmodelle.
Farbmodus Lab
Das Lab-Farbmodell ist das einzige der hier genannten Farbmodelle, das Farben geräteunabhängig beschreibt. Geräteunabhängig bedeutet, dass Farben unabhängig von ihrer Erzeugung und Darstellung beschrieben werden. Es wurde von der CIE (Commission Internationale d'Eclairage) aus dem CIE-XYZ-Modell heraus entwickelt.
Das Lab-Farbmodell besteht aus drei Achsen: einer Helligkeitskomponente (L, Luminanz) und zwei chromatischen Komponenten (a und b). Auf der a-Achse liegen sich die Farben Rot und Grün gegenüber, und auf der b-Achse die Farben Blau und Gelb. Auf der L-Achse ist die Helligkeit der Farbe festgelegt. Die Werte auf der a- und b-Achse reichen jeweils von -128 bis +127, und die L-Achse reicht von 0 bis 100. Ein bestimmter Farbton wird im Lab-Modell also mit einem dreidimensionalen Koordinatensystem beschrieben.
Da die Helligkeit unabhängig von den Farbwerten eingestellt werden kann, eignet sich dieser Farbmodus sehr gut dazu, die Helligkeit von Farben zu verändern, ohne dadurch Farbverschiebungen auszulösen.
Farbmodus Graustufen
Dieser Modus entspricht dem RGB-Modus, nur dass hier nur eine Farbkomponente vorhanden ist. Es gibt also nur einen Kanal, dessen Tonwerte zwischen 0 und 255 liegen, wobei 0 Schwarz ergibt und 255 weiß.
Auswahl der Farbmodi in Photoshop®

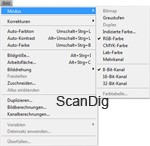
In der Photoshop® Vollversion können Sie für ein bestehendes Bild die oben genannten Farbmodi im Bild-Menü unter Modus auswählen. Bei der Erstellung einer neuen Datei (Menü Datei - Neu...) können Sie in der entsprechenden Dialogbox den Farbmodus der zu erstellenden Datei wählen.
Auch in Photoshop® Elements können Sie den Farbmodus über das Datei-Menü mit Modus ändern, jedoch lässt Ihnen diese Photoshop®-Version von den oben genannten Farbmodi nur die Wahl zwischen RGB und Graustufen. Das Arbeiten im CMYK- oder Lab-Modus ist mit Photoshop® Elements nicht möglich. Dateien, die in einem nicht unterstützten Farbmodus vorliegen, können von Photoshop® Elements automatisch in den RGB-Modus umgewandelt werden. Öffnen Sie solch eine Datei, erscheint eine Dialogbox, in der Sie entscheiden können, ob Sie das Bild umwandlen oder abbrechen möchten. Beim Erstellen einer neuen Datei können Sie in der Dialogbox zwischen den angebotenen Farbmodi wählen.
Die Farbtiefe
Die Farbtiefe, auch Datentiefe genannt, gibt an, wieviele unterschiedliche Farben für ein Bild zur Verfügung stehen. Allerdings wird dabei nicht die Anzahl der Farben genannt, sondern wieviele Bit für die Farbinformation verwendet werden.
Bei einem RGB-Bild bedeutet eine Farbtiefe von 24 Bit, dass pro Farbkanal 8 Bit (3 x 8 = 24) für die Farbinformation verwendet werden. Das heißt, dass pro Farbkanal 28 = 256 Farbabstufungen zur Verfügung stehen. Das ergibt bei drei Farbkanälen insgesamt 2563 = 16,7 Millionen Farben, die jedes Pixel annehmen kann.
Einstellung der Farbtiefe in Photoshop®
In der Photoshop® Vollversion können Sie im Bild-Menü unter Modus die Farbtiefe eines Bildes einstellen. In der aktuellen Version CS3 können Sie zwischen 8Bit, 16Bit und 32Bit pro Kanal wählen, was bei einem RGB-Bild mit seinen drei Farbkanälen Gesamtdatentiefen von 24Bit, 48Bit und 96Bit entspricht. Auch beim Erstellen von neuen Dateien haben Sie die Wahl zwischen diesen drei Datentiefen.
Photoshop® Elements kann lediglich Dateien mit 8Bit Farbtiefe pro Kanal erstellen. 16Bit Bilder lassen sich öffnen, bearbeiten und nach 8Bit umwandeln, nicht jedoch erstellen.
Wir gehen an dieser Stelle nicht weiter auf das Thema ein, denn alle Informationen über Farbtiefe finden Sie auf unserer Seite über das Thema Farbtiefe.
Zurück zum Inhaltsverzeichnis Grundlagen-Wissen
|
 |